
Absolute vs Relative Positioning CSS Tutorial YouTube
The difference between relative and absolute is that relative is "relative" to itself ( left:15px will pad it to the left with 15px), but absolute is relative to its parent (first non-static parent that is) and applying the same attribute (left:15px) will result in it being shifted 15px away form the left edge of the parent element.

CSS Position Property Explained Static Relative Absolute Fixed CSS HTML Position YouTube
1 A relatively positioned element is positioned relative to its normal position. The absolutely positioned element is relative to the first parent container that has absolute or relative positioning. There is a great article here kolosek.com/css-position-relative-vs-position-absolute explaining the relative and absolute positions in detail.

CSS Absolute and Relative Positioning Tutorial YouTube
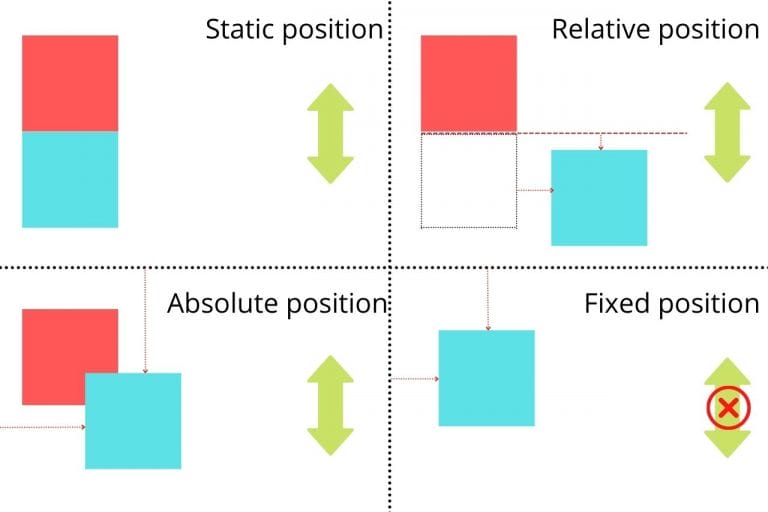
The CSS position property defines the position of an element in a document. This property works with the left, right, top, bottom and z-index properties to determine the final position of an element on a page. There are five values the position property can take. They are: static relative absolute fixed sticky Let's discuss each one of them. Static

CSS Absolute vs Relative Position EXPLAINED! YouTube
In CSS, there are two main ways to position elements on a web page: absolute positioning and relative positioning. The key difference between the two is how they are positioned in relation to other elements on the page. Absolute positioning is used to position an element relative to its nearest positioned ancestor, rather than the viewport, or.

CSS Position (relative,absolute,sticky,fixed) Detail lecture with examples YouTube
Learn how to use the positioning property in CSS to control the layout of your web pages. This tutorial covers the basics of relative, absolute, fixed, and sticky positioning, and how they affect the normal flow of elements. You will also find practical examples and tips to apply positioning in your own projects.

CSS Positions Static, Relative, Absolute, Fixed, Sticky, Zindex YouTube
Watch on This is a brilliantly delivered CSS video tutorial! It breaks down the difference between absolute and relative positioning in a way that really makes sense for anyone getting started with CSS.

css Difference between style = "positionabsolute" and style = "positionrelative" Stack
1. Static Position: static is the default value that an element will have. This means if you don't declare position for an element in CSS, it will automatically be set to static. It's important to note that having a static position is the same as not setting the position property at all.

Absolute vs relative positioning CSS Tutorial With Live Preview CSS3 2017 Must Watch
absolute sticky Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value. position: static; HTML elements are positioned static by default.

Relative and Absolute Position CSS (with Examples)
In CSS, both relative and absolute position function differently. When you use relative and absolute positions in CSS, it opens a fresh world of design possibilities. Furthermore, this is a recap of our article about relative and absolute positions: Relative and absolute positions allow you to create visual elements in layers.

Difference between css position absolute versus relative
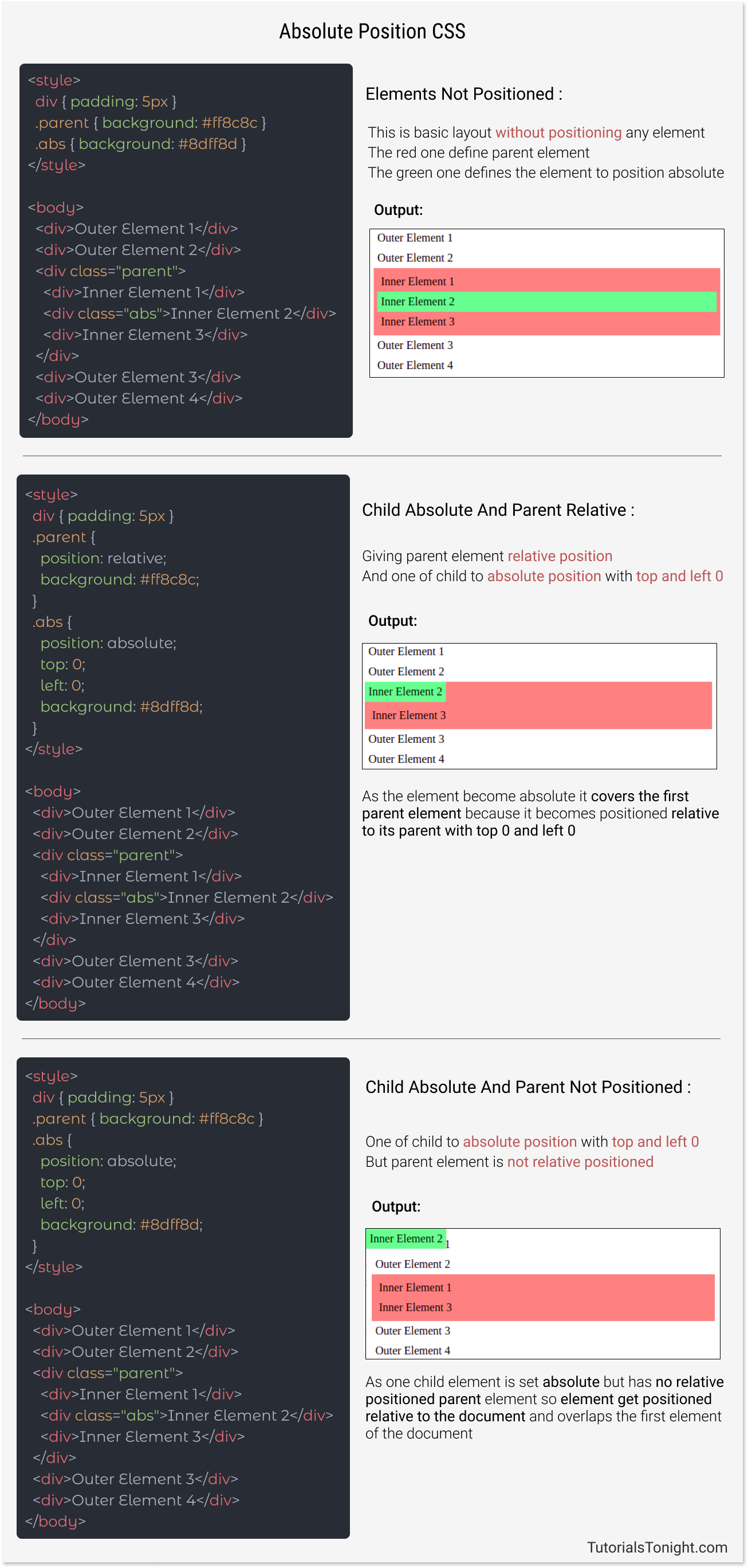
In the example, the parent element has the position set to relative. Now, when you set the position of the child element to absolute, any additional positioning will be done relative to the parent.

CSS Relative vs Absolute Guide to These CSS Positioning Values
absolute The element is removed from the normal document flow, and no space is created for the element in the page layout. The element is positioned relative to its closest positioned ancestor (if any) or to the initial containing block. Its final position is determined by the values of top, right, bottom, and left.

101 CSS Position Absolute vs Relative YouTube
If you set position: relative; on an element but no other positioning attributes ( top, left, bottom or right ), it will have no effect on it's positioning at all, it will be exactly as it would be if you left it as position: static; But if you do give it some other positioning attribute, say, top: 10px;, it will shift its position 10 pixels dow.

Absolute vs Relative Positioning Do You Know The Difference? CSS Position Property Explained
Relative positioning moves an element with a particular document layout, while, on the other hand, absolute positioning moves an element from one document to another. The layout remains the same in the case of relative positioning, while on the other hand, absolute positioning changes the layout. The element remains within the normal document.

Position Relative in CSS Difference in Relative and Absolute 6 YouTube
Both the relative position and absolute position work in the same way except in one field. We use relative to identify the parent class. And we use absolute to identify the children classes. Position VS relative position Let's look at 2 examples 👇. First, let's experiment with the relative value. Try out this code:.box-1{ /* Other codes are.

Understanding CSS Position Absolute for good!
CSS Position. CSS position is sometimes considered an advanced skill because it's not as intuitive as font-size or margin, etc., since it changes the natural "render flow" of the browser. These are the possible values for CSS position: .foo { position: static; /* position: relative; position: absolute; position: sticky; position: fixed.

Relative and Absolute Position CSS (with Examples)
The element is positioned based on the user's scroll position. A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). Note: Not supported in IE/Edge 15 or earlier.